Comment mettre à jour régulièrement ses compétences en premiers secours ?
Rôle : Product designer
Dans le cadre du développement de mes compétences en product design, je me lance sur un projet qui me tient à coeur et qui part d’un constat : les gestes de premiers secours appris au sein d’une formation sont malheureusement souvent oubliés au fil du temps.
Mon objectif sur ce projet : imaginer le concept d’une solution et proposer son branding ainsi qu’un flow représentatif de la solution.
Formé aux premiers secours, j’ai tout oublié ! :(
Lorsqu’on se forme aux premiers secours, on rejoint une formation le temps d’une journée, par exemple à La Croix Rouge. En groupe, on y apprend beaucoup de choses : les gestes mais aussi l’ordre des étapes à suivre en situation d’urgence : par exemple, on commence par sécuriser l’environnement (et soi-même) avant de porter secours à la victime.
Pourtant, parmi toutes les personnes formées, combien se souviennent de tout ce qu’elles ont appris une fois la formation terminée ? Que reste-t-il 6 mois, 2 ou 5 ans après ? Se souviennent-elles de comment on fait un garrot, comment on agit en cas d’étouffement ? Sont-elles capable de se rappeler comment on utilise un défibrillateur, comment on dégage correctement les voies aériennes ?
Je suis moi-même formée aux premiers secours, et pourtant, je ne suis pas sûre de me rappeler comment faire un massage cardiaque à un bébé (désolée pour l’exemple). C’est dommage compte tenu de l’effort d’apprentissage fourni sur le moment et surtout de l’enjeu de cette compétence.
Car même si on s’est formé, on peut ne pas se sentir capable de réagir en cas de besoin. Pire, on peut faire des erreurs dans nos gestes.
Balto, une application pour se rappeler des gestes qui sauvent
L’idée m’est venue d’imaginer une application de micro learning pour maintenir à jour ses connaissances.
Son objectif ?
- Entrainer sa mémoire
- Avoir confiance en ses capacités d’agir
- Effectuer les bons gestes

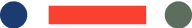
Balto agit comme un petit reminder. L’utilisateur est sollicité de manière ponctuelle pour répondre à quelques questions de connaissances et de pratiques afin que les gestes qui sauvent restent toujours frais dans sa mémoire.
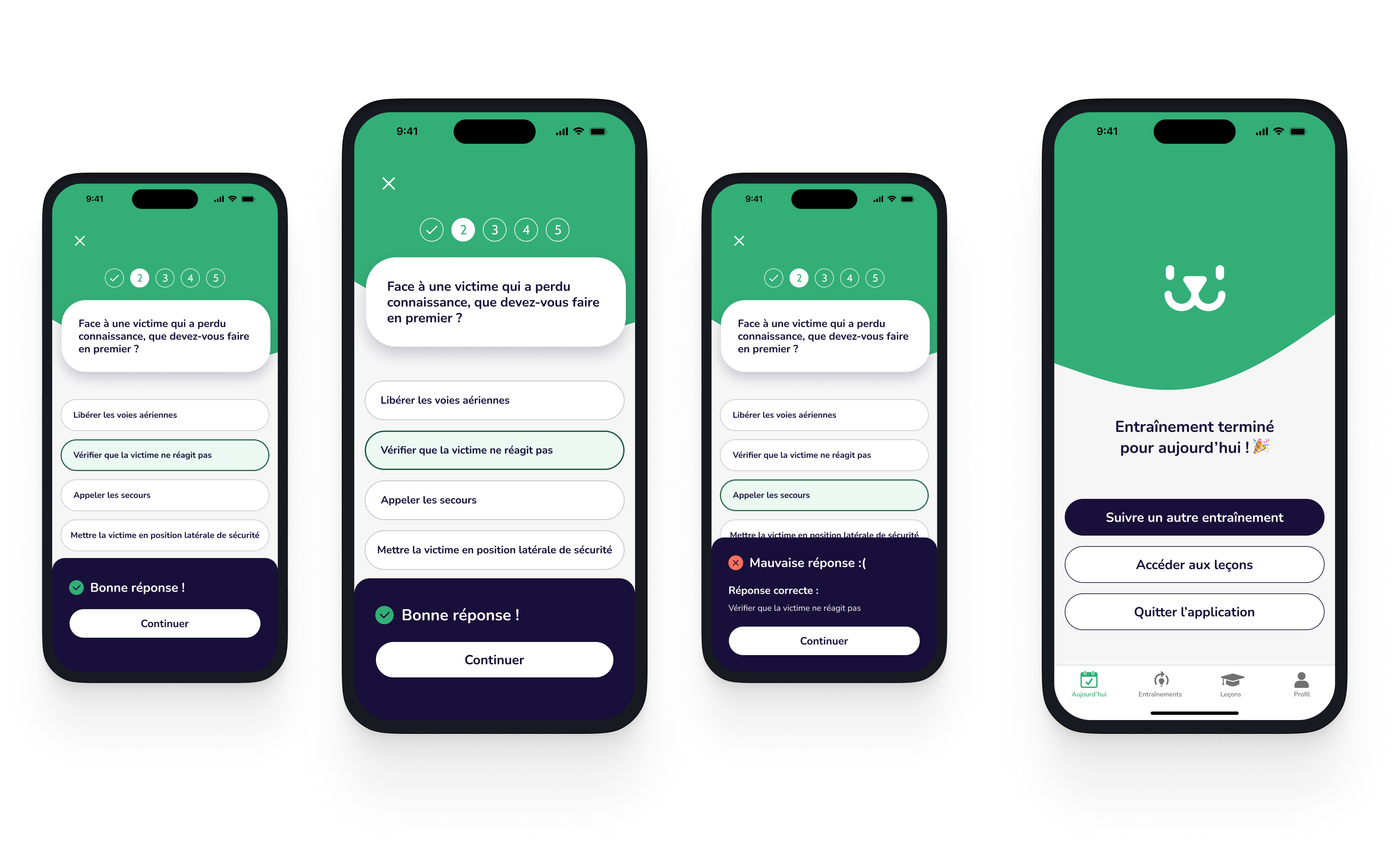
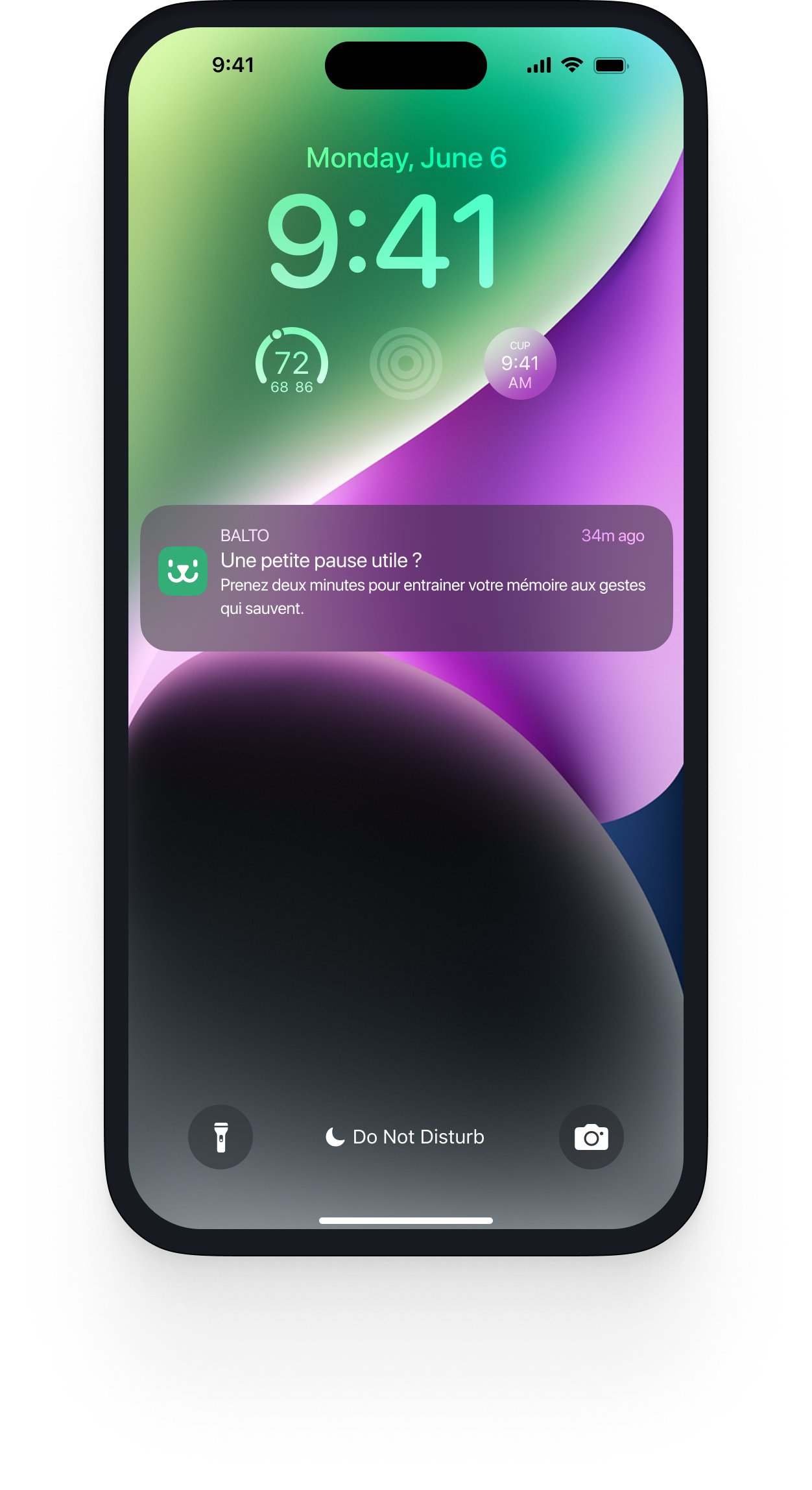
Il reçoit des rappels réguliers pour suivre un programme personnalisé en fonction de ses priorités (ex : connaître les gestes à effectuer sur les nourrissons).


Il répond à des quiz simples et ludiques et a la possibilité d’accéder à des leçons à la fin du quiz. Pourquoi à la fin ? Car les feedbacks détaillés insérés entre chaque question peuvent ne pas être lus et nuire au dynamisme proposé par la succession rapide des questions.
Un projet conçu en 4j
Je m’impose 4j de conception pour ce projet, que je planifie.
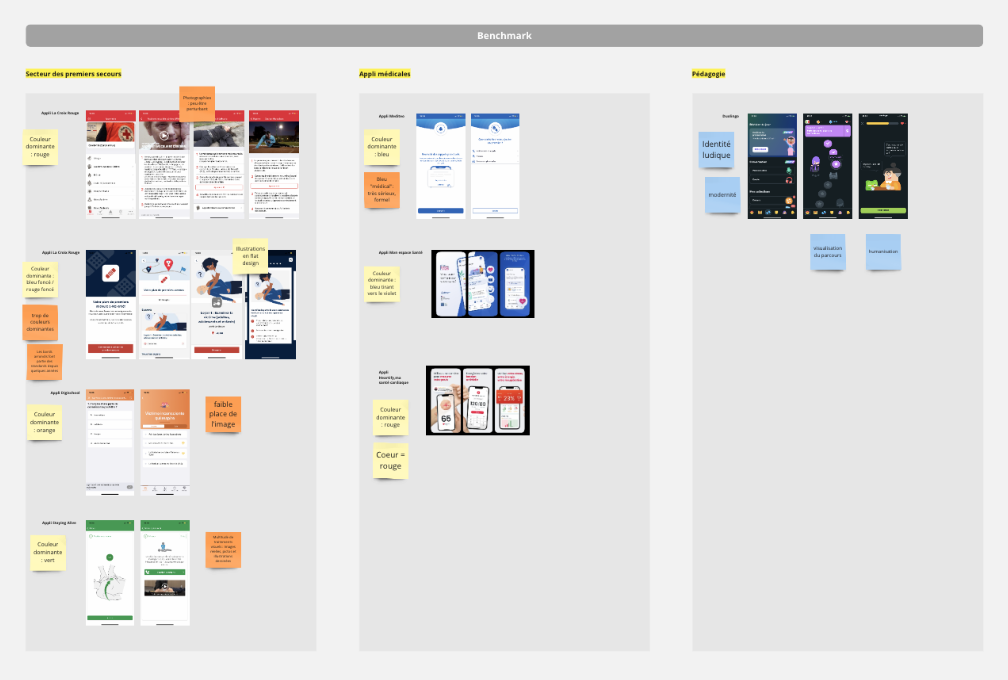
Je commence par un rapide benchmark qui me permet d’identifier qu’il n’existe pas d’application qui répond à l’objectif de Balto. Les applications de premiers secours sont peu ludiques, peu modernes. Je décide d’aller s’inspirer du côté des appli pédagogiques telles que Duolingo.

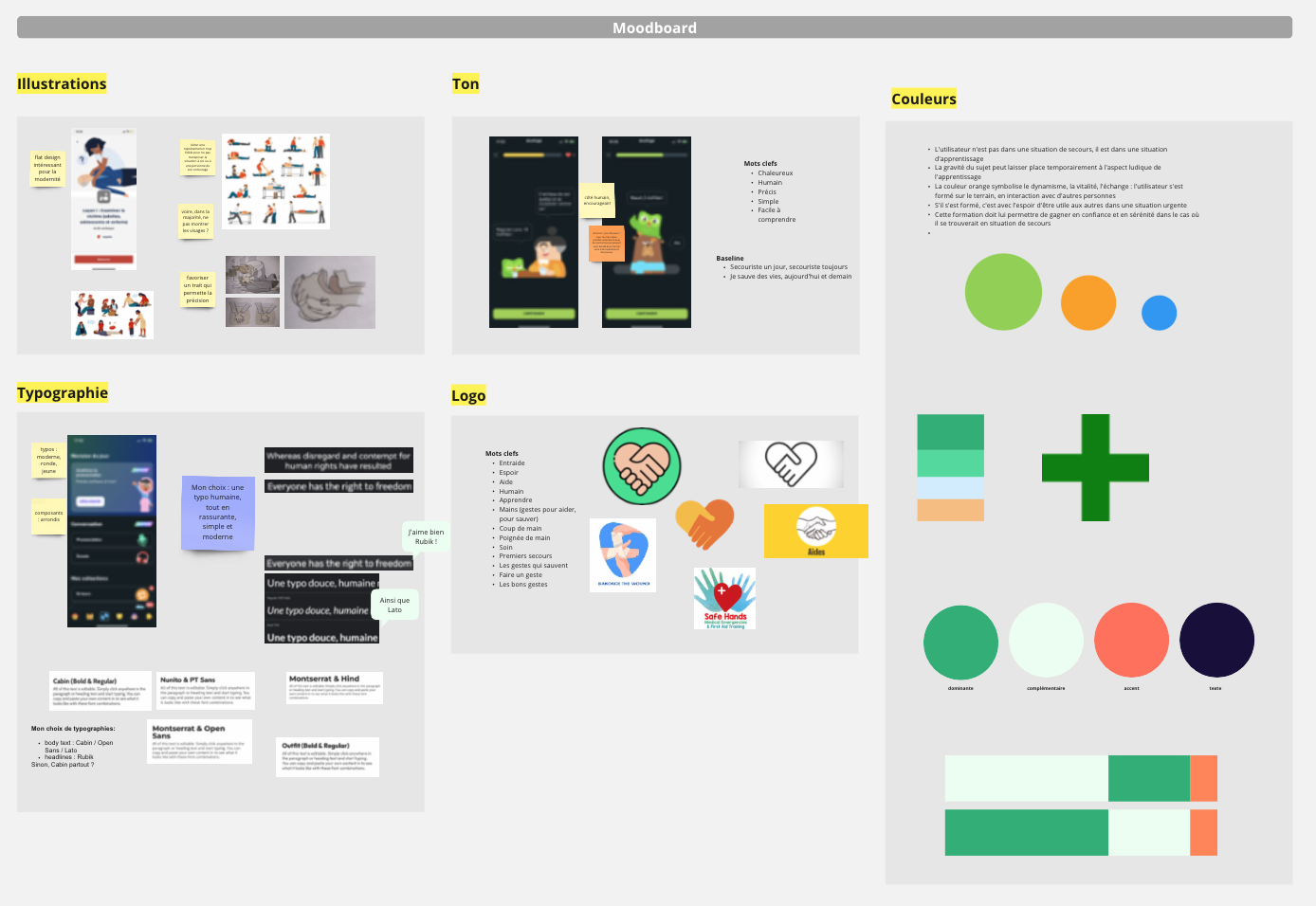
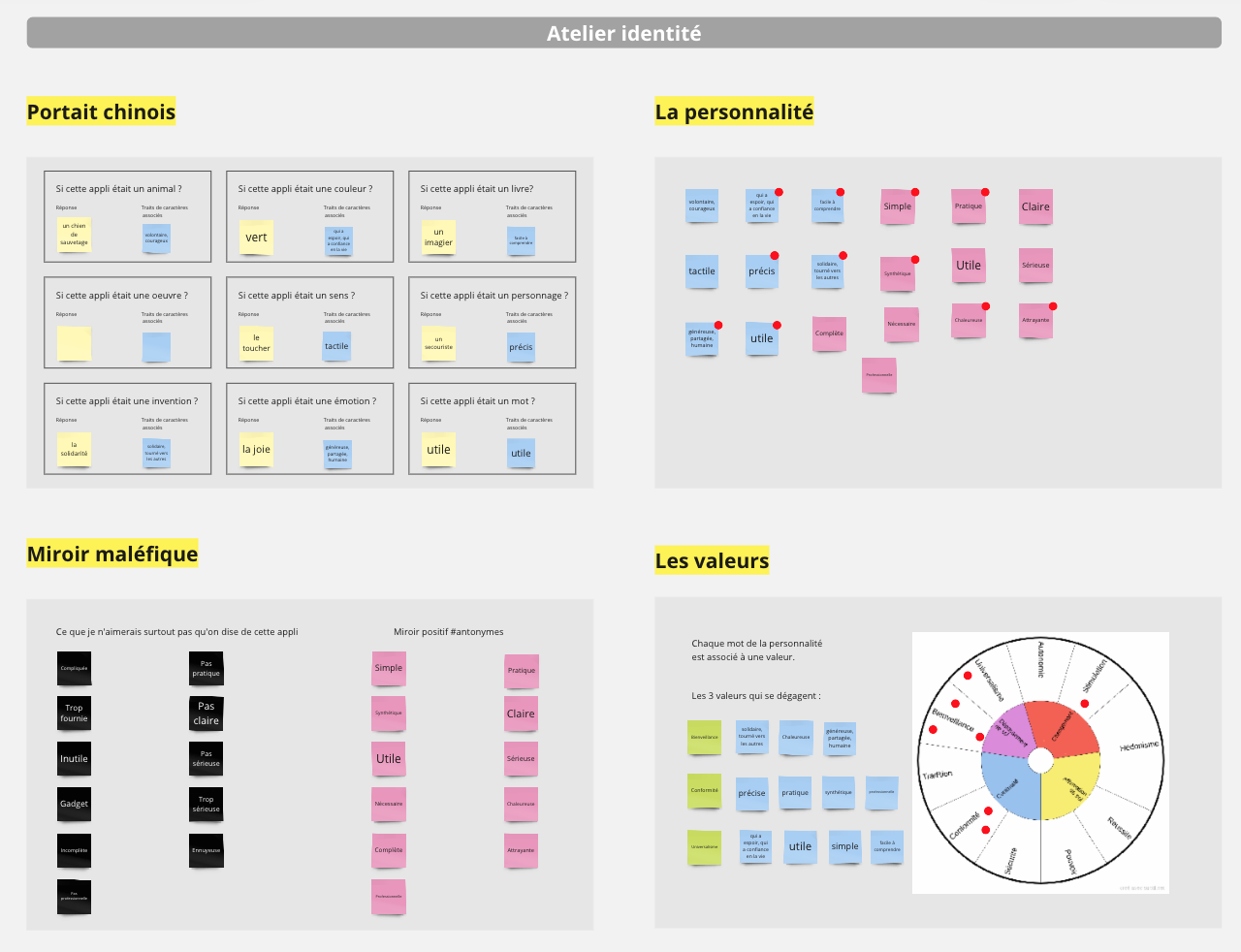
Je définis l’identité graphique du projet. Pour m’aider, je réalise un atelier d’identité afin de dégager la personnalité de mon produit, ses valeurs, et ce que je ne veux surtout pas qu’on en dise.


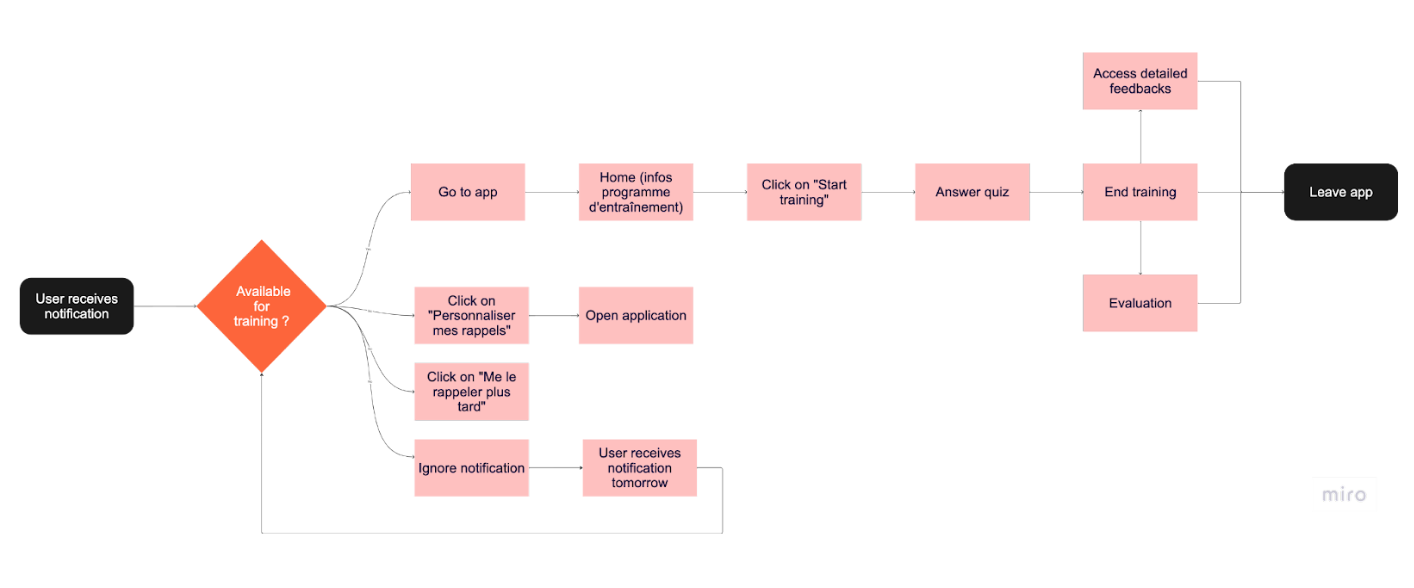
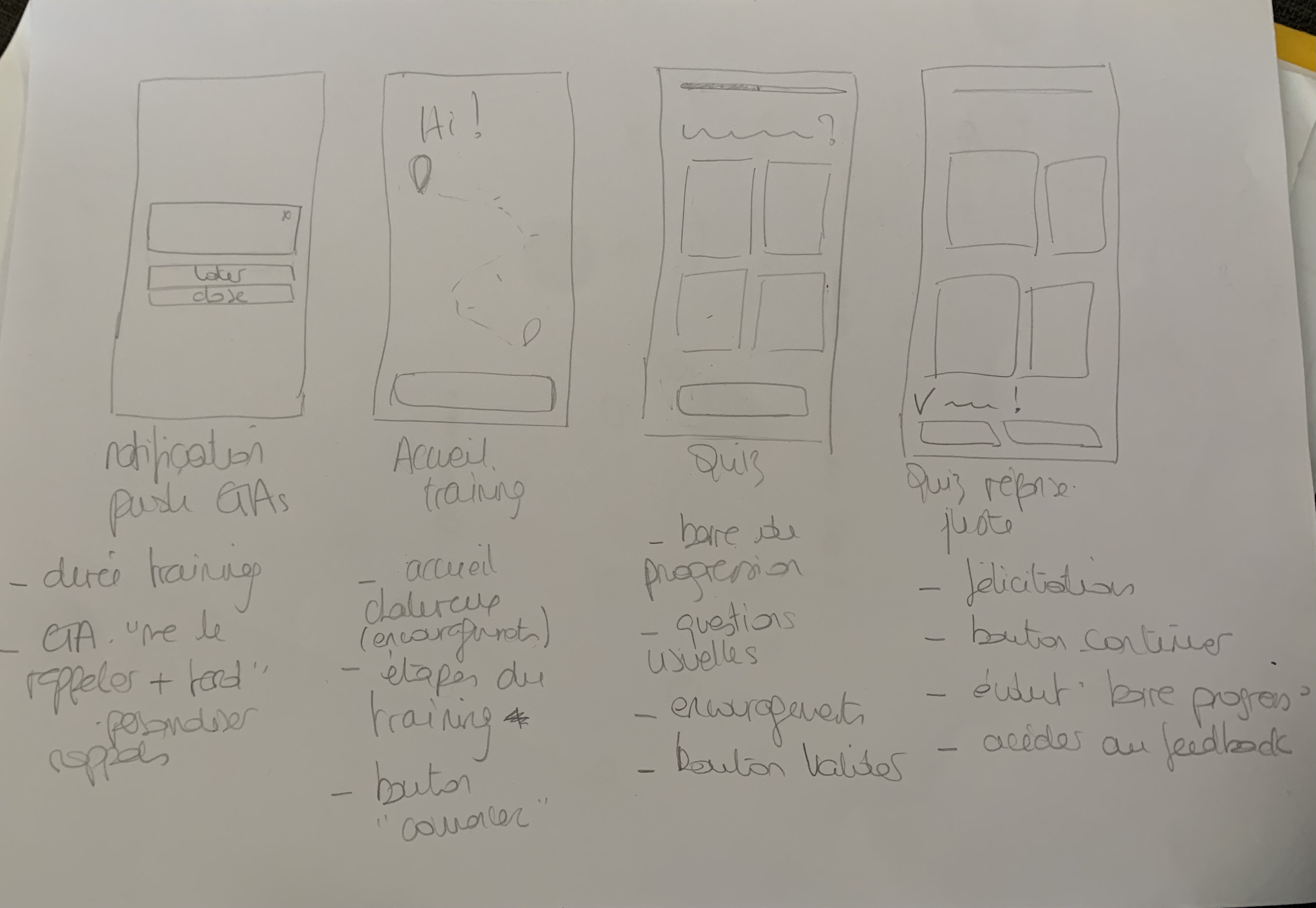
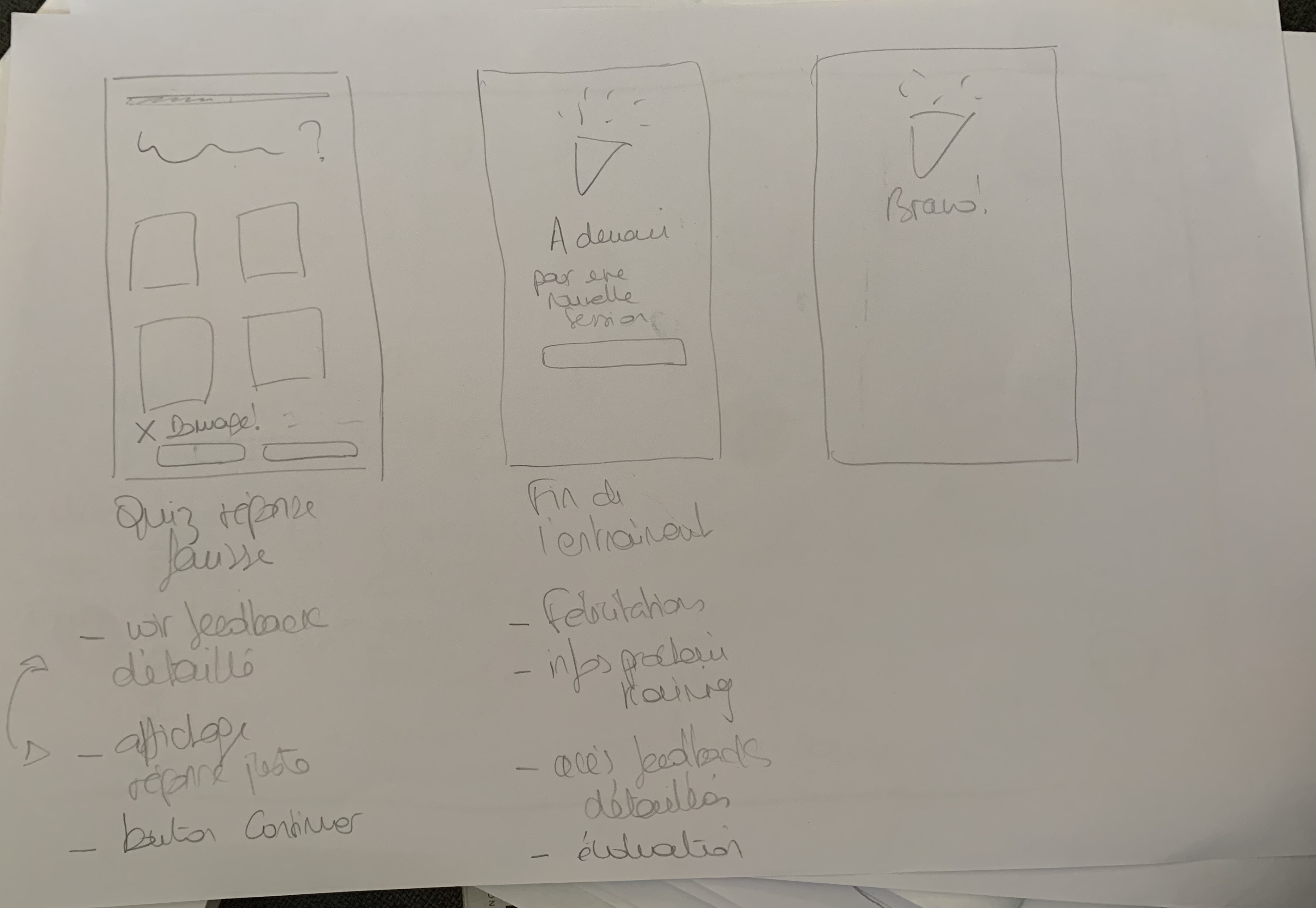
Je conçois ensuite un user flow et jette sur le papier mes premières idées de maquette.



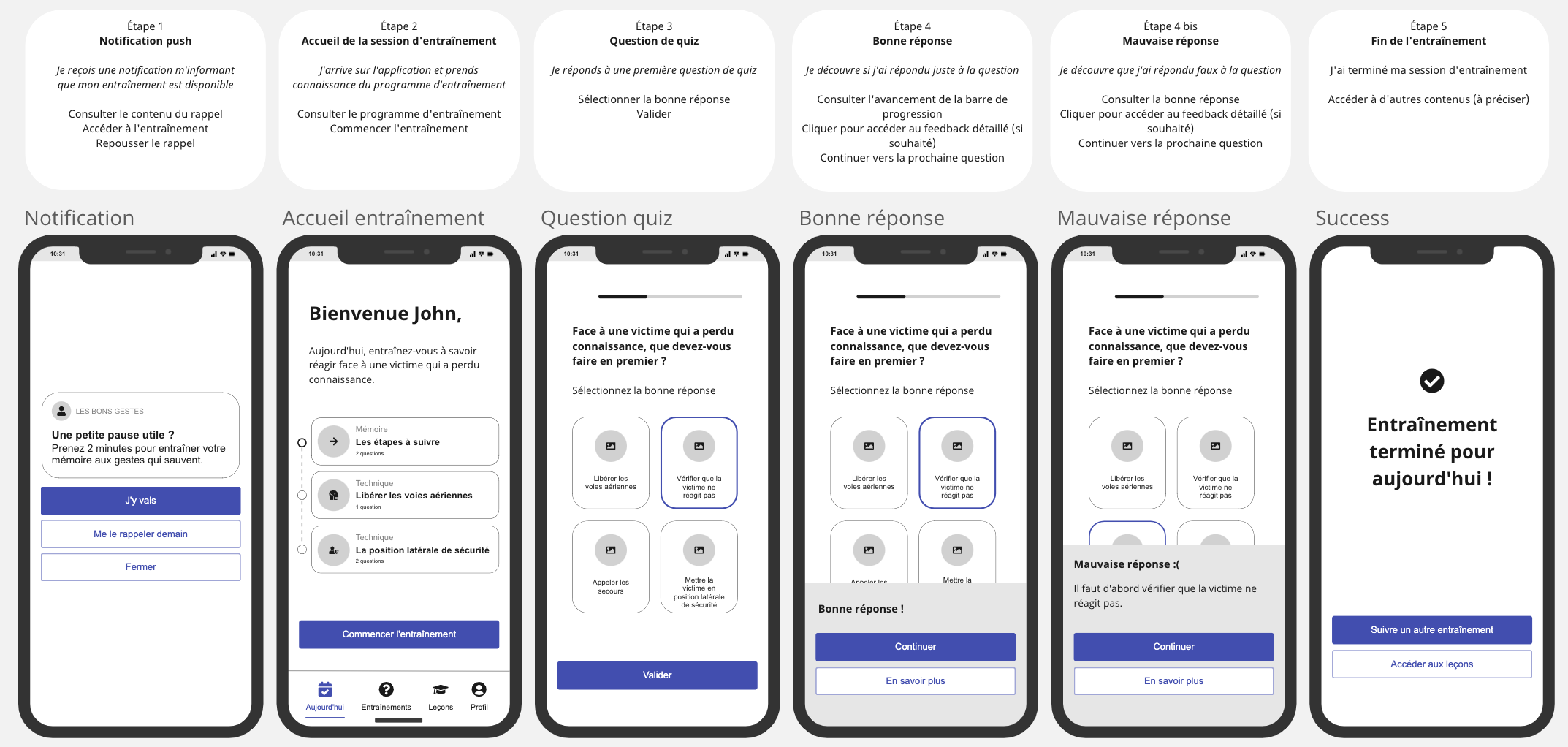
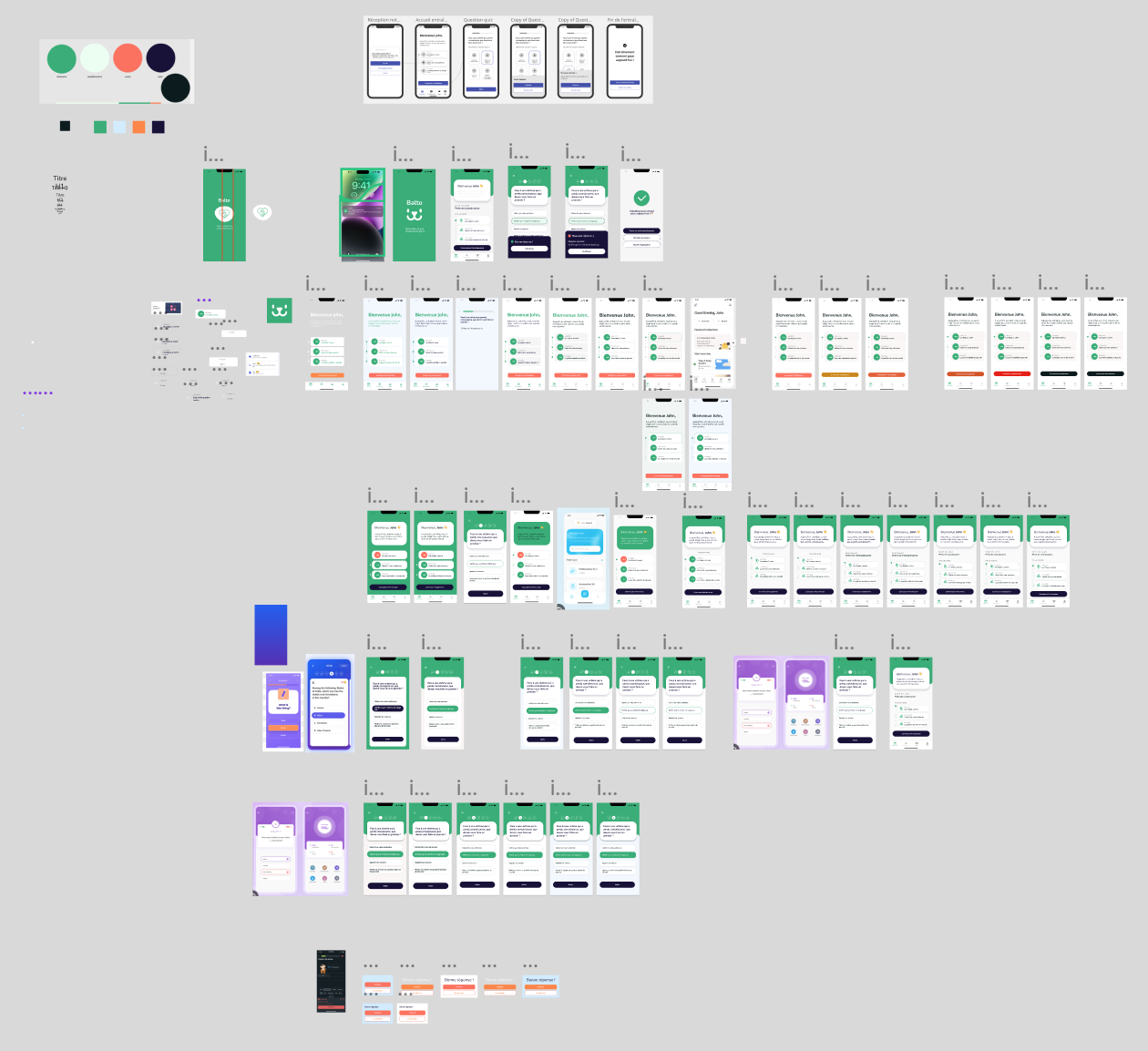
Rapidement, je prototype mon flow.

Une fois sur Figma, je rencontre plusieurs problématiques :
- Je m’aperçois que la palette couleur choisie ne fonctionne pas pour la UI. Le orange s’associe mal avec le vert. Elle a également besoin d'être complétée pour pouvoir créer une interface claire, intuitive et accessible.
- Mon choix de typo ne correspond pas assez au sentiment que Balto veut véhiculer
- Le premier traitement que je propose est propre mais trop simple. Je repars en benchmark pour aller chercher de l’inspiration.

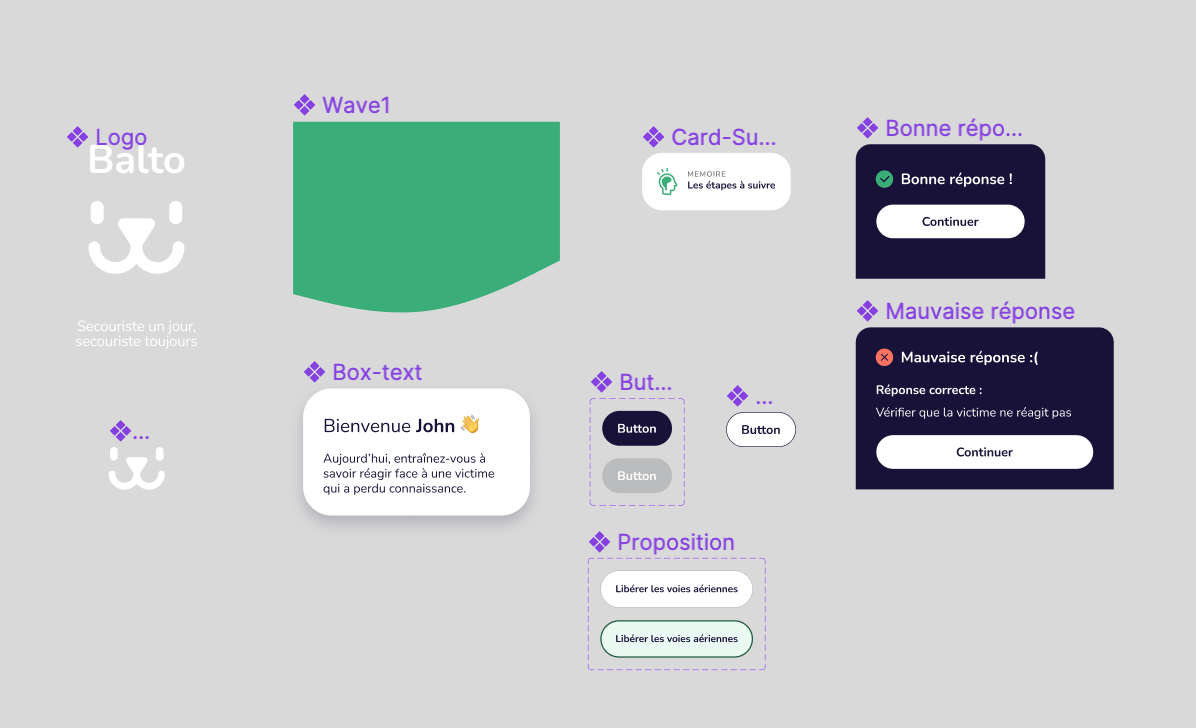
Je termine le projet par la création d’un petit UI kit. A noter que l’identité posée est accessible (contrastes et lisibilité).

Ce que j’aurais fait si j’avais eu plus de temps ?
- J’aurais réfléchi à d‘autres types de modalités d’apprentissage en incluant une réflexion sur l’ancrage mémoriel et en explorant des pistes visuelles et pourquoi pas sonores, si c’est pertinent.
- J’aurais fait de la recherche pour aboutir à un projet complet et questionner les utilisateurs potentiels de ce produit sur leurs besoins réels.
- J’aurais contacté un organisme de formation aux premiers secours pour entrer en contact avec des formateurs dans l’objectif de les inclure dans la conception pédagogique du projet.
- J'aurais mené une recherche et une réflexion autour l'engagement des utilisateurs, afin d'optimiser l'impact de Balto en créant un usage répété.
Ce que ce projet m’a appris :
- Une palette de couleur brand ne peut pas toujours se valider a priori, il faut faire des essais et adapter à la réalité du rendu. Elle demande d'y associer une palette couleur UI, plus élaborée et nuancée pour répondre à l'ensemble des besoins d'une interface.
- Il faut revenir le plus possible au benchmark, chercher de l’inspiration constamment pour améliorer ce qu’on fait. Ca aide également à se débloquer lorsque l’on se sent coincé. Plus on s’inspire, mieux ça fonctionne.
- Parfois on ne sait pas toujours où on va, on a l’impression de patiner, et c’est OK, ça fait partie du process !
- Ce projet me confirme que c’est le processus itératif — et le nombre d'itérations — qui permet d'atteindre plus rapidement une solution de qualité.